- 객체란?

자료를 저장하고 처리하는 기본 단위로 하나의 변수에 다양한 정보를 담기 위해 사용하는 자료형이 객체입니다.
- 자바스크립트에서 객체의 종류
-내장객체
자바스크립트 프로그래밍을 할 때 자주 사용하는 요소는 자바스크립트 안에 미리 객체로 정의되어 있습니다. 이런 객체를 "내장 객체(Built-in Object)"라고 합니다. 예를 들어 날짜나 시간과 관련된 프로그램을 작성할 때는 Date 객체를 사용하여 현재 시간을 알아내고 그 정보를 손 쉽게 가져다 사용할 수 있습니다. 자바스크립트에는 Number, Boolean, Array, Math 등 많은 내장 객체가 들어 있습니다.
-문서 객체 모델(DOM)
웹 문서를 관리하는 것이 문서 객체 모델이라면 웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저 정보를 객체로 다루는 것이 "브라우저 객체 모델(BOM)" 입니다. 브라우저 객체 모델에는 사용 중인 브라우저 종류나 버전을 담소 있는 Navigator 객체, 브라우저에서 방문한 기록을 남기는 History 객체, 주소 표시줄 정보를 담고 있는 Location 객체, 화면 크기 정보가 들어 있는 Screen 객체 등이 있습니다. 이들 객체를 사용하면 알림 창을 표시할 수도 있고, 사용자 동작에 따라 원하는 사이트로 이동하도록 지정할 수도 있습니다.
-브라우저 객체 모델(BOM)
웹 문서를 관리하는 것이 문서 객체 모델이라면 웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저 정보를 객체로 다루는 것이 "브라우저 객체 모델(BOM)" 입니다. 브라우저 객체 모델에는 사용 중인 브라우저 종류나 버전을 담소 있는 Navigator 객체, 브라우저에서 방문한 기록을 남기는 History 객체, 주소 표시줄 정보를 담고 있는 Location 객체, 화면 크기 정보가 들어 있는 Screen 객체 등이 있습니다. 이들 객체를 사용하면 알림 창을 표시할 수도 있고, 사용자 동작에 따라 원하는 사이트로 이동하도록 지정할 수도 있습니다.
-사용자 정의 객체
내장 객체뿐만 아니라 사용자가 필요할 때마다 자신의 객체를 정의해서 사용할 수 있습니다. 예를 들어 앞에서 책의 정보를 모아서 book 변수로 지정한 것이 사용자 정의 객체입니다.
- 생성자 함수로 도서 목록 객체 만들기
도서 관리 프로그램을 만들려면 책마다 제목과 저자,분야,가격 등 포함해야 할 정보가 많습니다. 이렇게 하나의 변수에 포함할 정보가 많을 경우 객체 형태로 저장하는 것이 좋습니다. 이제부터 Book 객체를 사용하여 정보를 저장하고 가져오는 방법에 대해 알아보겠습니다.
1. book.html 문서를 만들어 book.js파일을 연결합니다.

2. 다음은 book.js 파일에서 Book 객체를 만들어 보겠습니다. 생성자 함수를 사용하여 Book 객체를 정의하기 위한 기본 틀을 입력합니다.

3. 다음과 같이 소스를 입력하여 Book 객체의 속성을 정의합니다.

4. 객체를 정의했으면 인스턴스를 만들어야 그 객체를 비로소 사용할 수 있습니다. 인스턴스를 만들 때에는 Book 객체를 만들 때 사용한 매개변수에 넣을 값도 함께 지정해야 합니다.

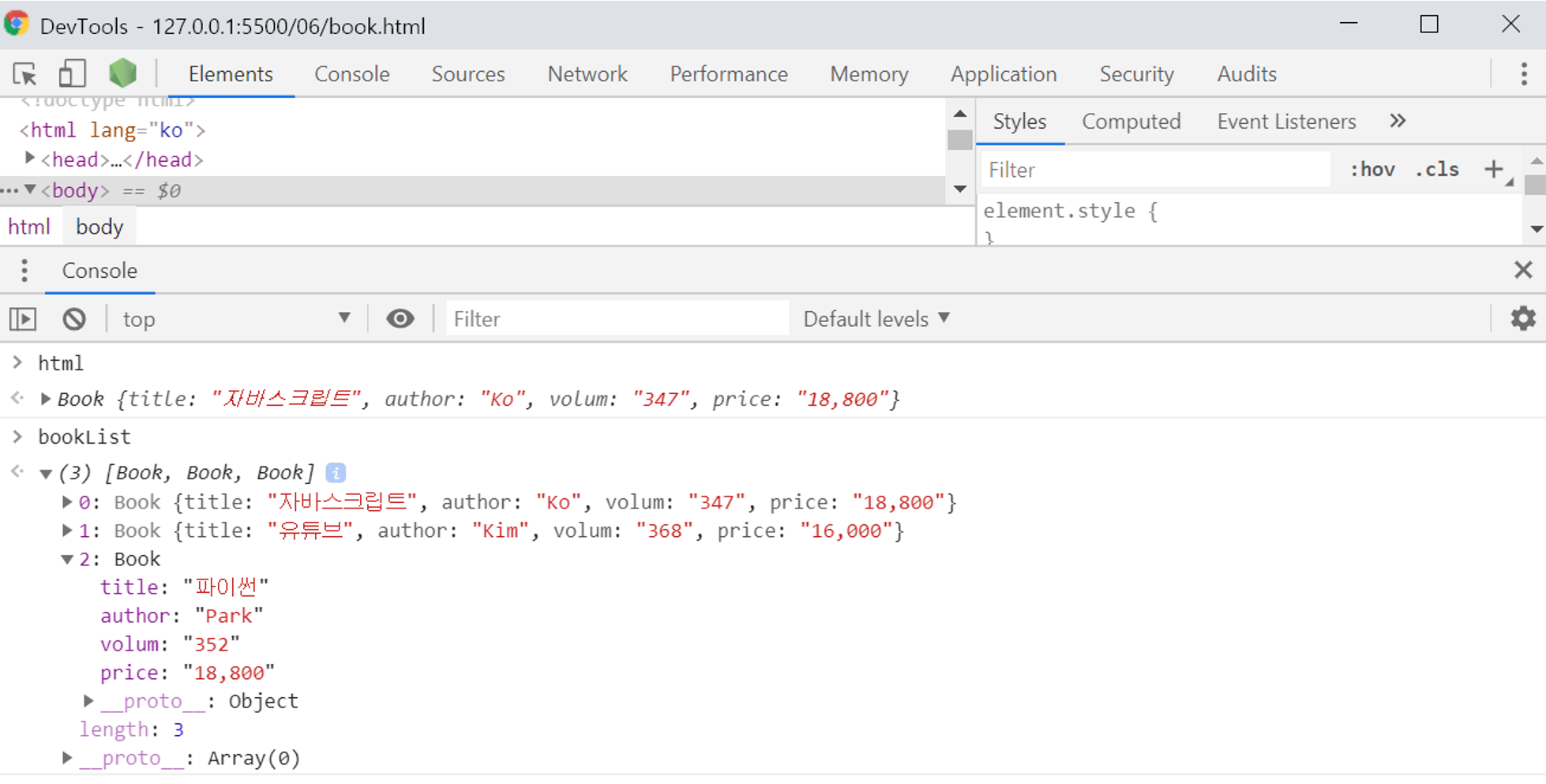
5. html 객체에 어떤 값이 저장되어 있는지 확인 해보겠습니다. 크롬 웹 브라우저에서 book.html 문서를 연 다음 개발자 도구를 켜서 콘솔 창에 html이라고 입력하면 html 은 Book 객체로 찍어 낸 인스턴스이기 때문에 콘솔 창에 html이 Book 객체로 나타나고 각 속성에는 지정한 값이 저장된 것을 볼 수 있습니다.

6. 인스턴스 2개를 더 추가해줍니다. 이렇게 객체 형태로 저장한 도서 정보는 프로그램에서 다양하게 활용할 수 있는데, 여기서는 간단하게 책 제목만 골라서 표시하는 소스를 작성해보겠습니다.

7. 밑에 소스는 "배열"로 작성합니다. 배열 또한 하나의 변수에 여러 값을 저장하는 복합 자료형입니다. bookList 배열을 만들고 html, youtube, python 객체를 담아줍니다.

8. 다시 한 번 크롬 웹 브라우저 콘솔 창에 bookList을 입력하면 결괏값 중(3)은 배열 안에 3개의 방이 있다는 뜻이고, Book이 3번 표시된 것은 배열의 각 방에 Book 객체가 각각 저장되어 있다는 뜻입니다. (3) ▶를 눌러 보면 0번 부터 시작하는 번호가 붙어 있습니다. BookList 배열에는 0부터 2까지 3개의 방이 있고, 각 방에는 순서대로 html, youtube, python 객체가 담겨 있는 것을 볼 수 있습니다.

9. bookList 배열에 저장된 도서 객체에서 책 제목만 골라서 표시하려면 위와 같이 for문을 사용 합니다. 여기에서 i는 방 번호를 나타내고 bookList.length는 배열의 방 개수, 즉 배열에 있는 요소 개수를 나타냅니다.

10. 웹 브라우저에서 확인해 보면 책 제목만 뽑아서 표시합니다.

이 처럼 객체를 사용하면 하나의 변수에 여러 정보를 묶어서 관리 할 수 있고, 원하는 정보만 골라서 활용할 수도 있습니다.

-book.js 소스
'javaScript' 카테고리의 다른 글
| Array 객체의 주요 함수 (0) | 2020.01.13 |
|---|---|
| Date 객체의 주요 함수 (0) | 2020.01.12 |
| 이벤트 처리기 (0) | 2020.01.08 |
| 이벤트 다루기 (0) | 2019.12.20 |
| 변수 적용 범위 알바보기 (0) | 2019.12.19 |


