-태그 속성을 사용하여 상품 이미지 변경하기
미리 세팅한 소스와 이미지에 getAttribute() 함수와 setAttribute() 함수를 사용해서 원하는 위치에 이미지를 표시하는 방법을 알아보겠습니다.

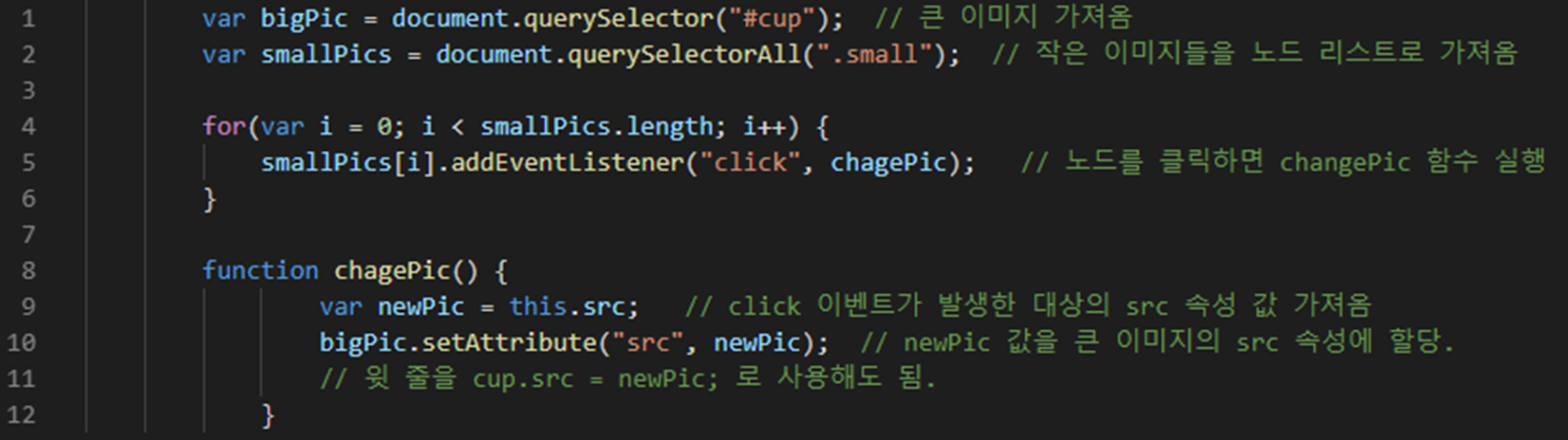
소스를 보면 큰 이미지에서는 id="cup"을 사용하고, 작은 이미지에서는 모두 class="small"을 사용합니다.

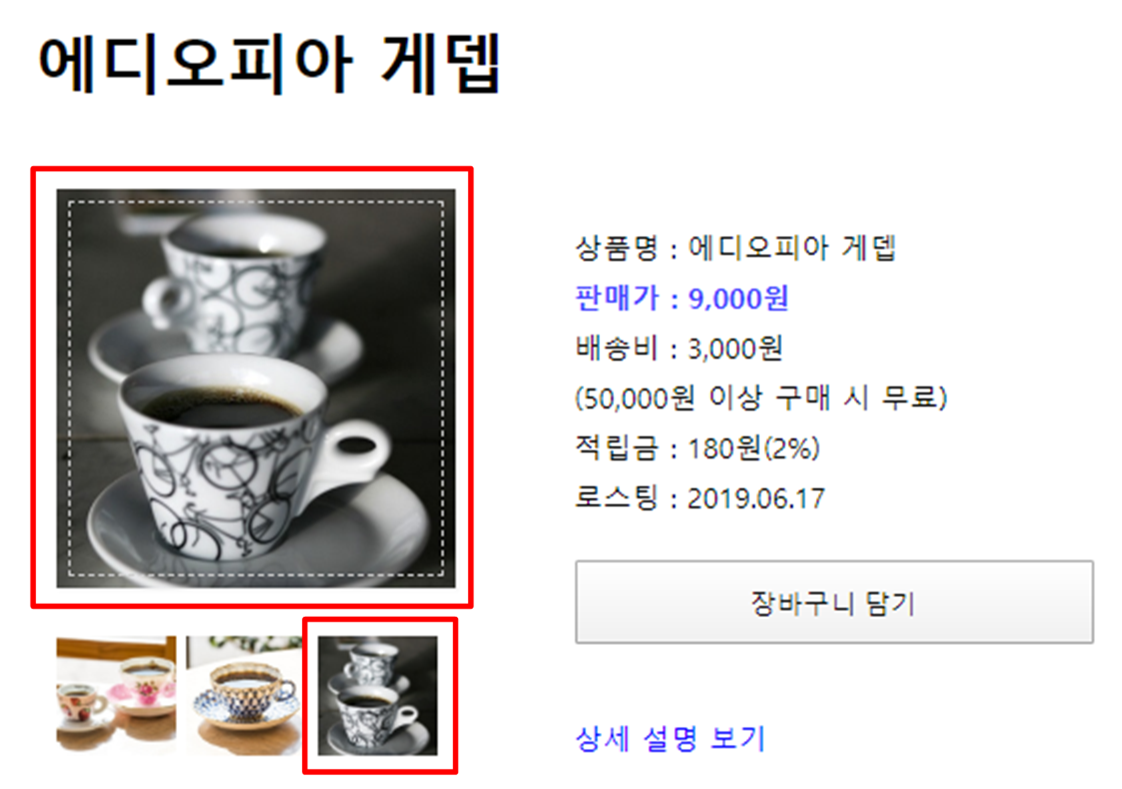
다음은 큰 이미지 하나와 작은 이미지 세 개가 있습니다. 사용자가 누른 작은 이미지를 큰 이미지 위치에 표시하려고 합니다.
이미지를 바꾸기 위해서는 접근한 이미지의 src 속성에 접근해서 그 값을 바꾸는 것인데요. 큰 이미지 요소의 src 속성 값을 작은 이미지의 src 속성 값으로 바꾸면 되죠. 이를 위해 작은 이미지 src 속성 값을 가져와 큰 이미지의 src 속성에 할당하도록 자바 스크립트 소스를 작성합니다.

여기까지가 기능 작성 순서이며 이제 자바스크립트 소스를 작성해보겠습니다.


HTML 문서에 change-coffee.js을 연결한 후 저장합니다.

querySelectorAll() 함수를 사용하여 class 값이 small인 작은 이미지를 가져오는 소스입니다.

작은 이미지에서 click 이벤트가 발생했을 때 showBig() 함수를 실행하도록 소스를 작성 하겠습니다. 작은 이미지는 노드 리스트에 저장되어 있기 때문에 for문을 사용하여 smallPics변수에 들어 있는 각 요소에 접근하겠습니다.

showBig() 함수를 만들어 보겠습니다. showBig() 함수는 작은 이미지를 눌렀을 때 실행할 함수이기 때문에 작은 이미지 중 어떤 이미지를 눌렀는지 알아야합니다. 예약어 this는 click 이벤트가 발생한 요소, 즉 누른 작은 이미지를 가리킵니다. 그렇다면 this.src는 작은 이미지의 파일 경로를 가리킵니다. 그 값을 가져와 bigPic 요소의 속성에 지정합니다.

작은 이미지 중 하나를 클릭하면 위쪽에 큰 이미지로 표시됩니다.
'javaScript' 카테고리의 다른 글
| 상세 설명 보기/닫기, 상세 설명 링크 만들기 (0) | 2020.01.29 |
|---|---|
| addEventListener() 함수 (0) | 2020.01.28 |
| 문서객체 모델(DOM) (0) | 2020.01.15 |
| Array 객체의 주요 함수 (0) | 2020.01.13 |
| Date 객체의 주요 함수 (0) | 2020.01.12 |



