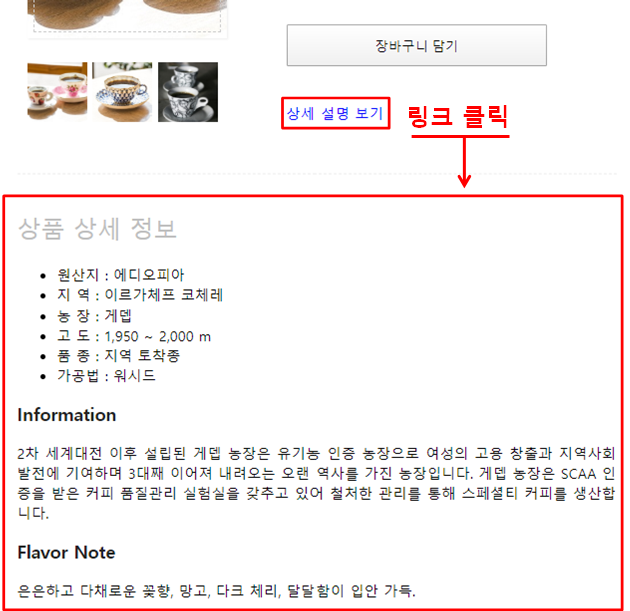
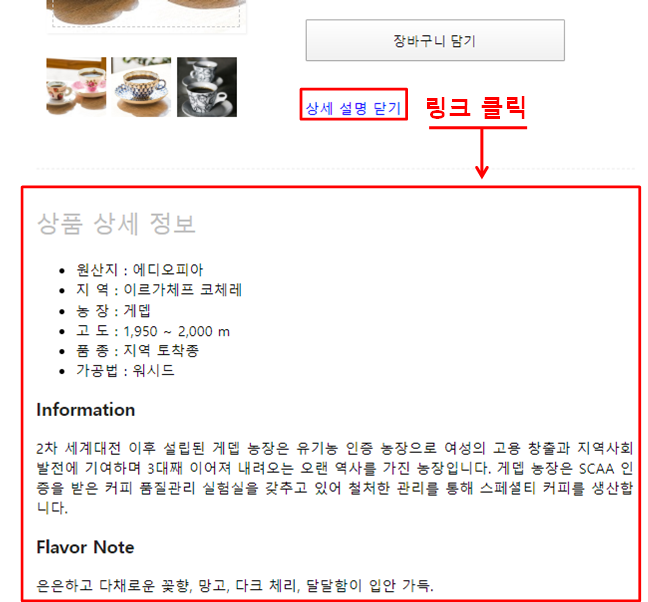
display 속성을 사용해서 웹 문서의 [상세 설명 보기] 링크를 누르면 상세 설명 내용이 표시되고, [상세 설명 닫기]를 누르면 표시된 내용이 사라집니다.



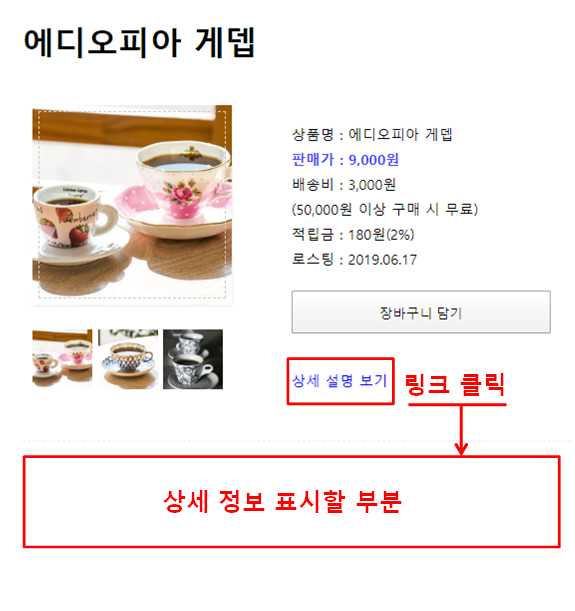
웹 브라우저에서 HTML문서를 불러오면 상세 설명 내용 부분은 감춰져 있고 [상세 설명 보기] 링크를 눌러도 아직 화면에 표시되지 않습니다. [상세 설명 보기] 링크를 눌렀을 때 상세 설명 내용을 화면에 표시하는 소스를 만들어 보겠습니다.

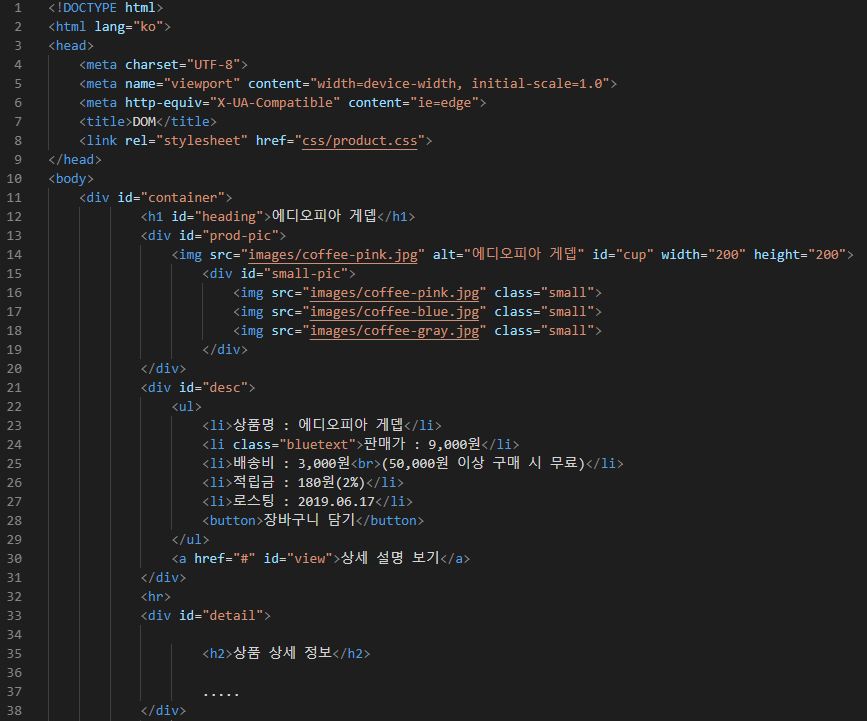
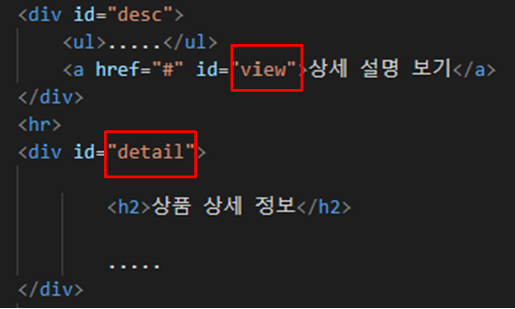
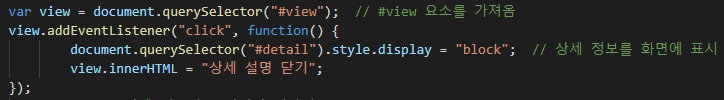
[상세 설명 보기] 링크가 있는 소스를 찾아보면 그 부분의 id 값은 "view" 입니다. 그리고 [상세 설명 보기] 링크를 눌렀을 때 화면에 표시해야 할 부분의 id 값은 "detail" 입니다. 즉 "#view" 요소를 누르면 "#detail" 요소가 화면에 나타나는 자바스크립 소스를 작성하면 됩니다.

그 전 show-hidden . js 파일을 추가형 연결하여 줍니다 .

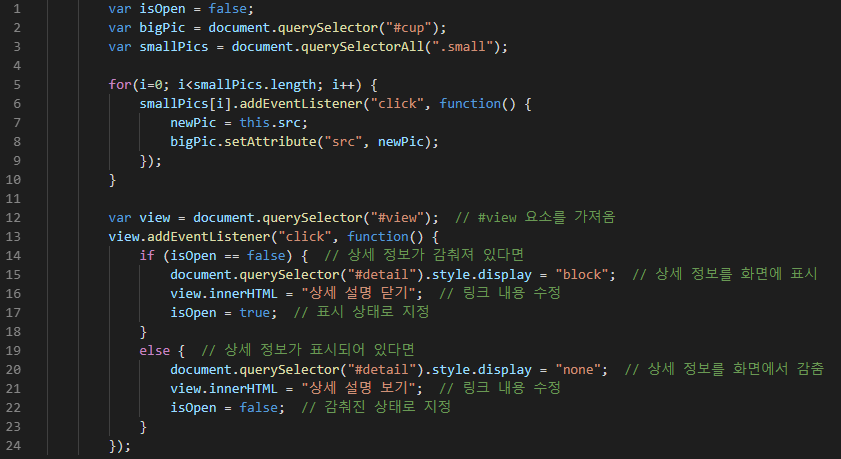
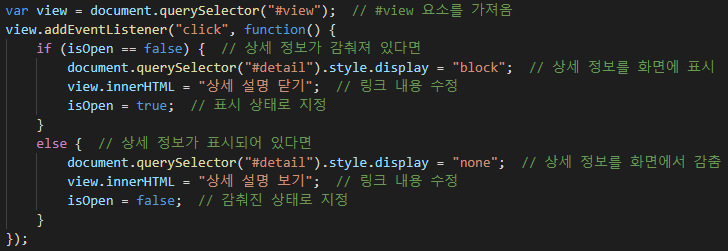
id="view"인 요소를 가져와 그 요소를 눌렀을 때 #detail 요소의 display 속성 값을 수정하는 소스입니다.

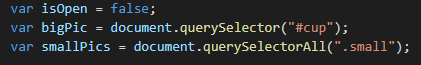
그런데 말입니다. 상세 설명이 표시된 뒤에도 [상세 설명 보기] 링크가 [상세 설명 닫기]로 바뀌지 않았습니다. [상세 내용 닫기] 링크를 사용하기 위해 소스를 수정해 보겠습니다. #detail 요소가 현재 화면에 표시된 상태인지 아니면 감춰진 상태인지를 저장할 새로운 병수 isOpen을 선언 합니다. 그리고 변숫값은 '보기' 이거나 '닫기', 두 가지 값만 존재하므로 논리형으로 만들면 되겠습니다. 기본적으로 #detail 요소는 닫기 상태이므로 초깃값을 false로 지정하겠습니다.

show-hidden.js 파일 상단에 초깃값을 지정하는 소스를 위에 추가합니다.

기존 소스에 #detail 영역이 감춰져 있을 때 실행해야 할 명령을 if문 안에 작성합니다. 마지막 isOpen에 true, false를 주어 상태를 지정해줍니다.

이 후 [상세 설명 보기]를 누르면 상세 설명 내용이 표시되고, [상세 설명 닫기]를 누르면 표시된 상세 설명 내용이 사라질 것입니다. 그리고 [상세 설명 닫기] 링크가 다시 [상세 설명 보기]로 바뀔 것입니다.
'javaScript' 카테고리의 다른 글
| 브라우저 객체(BOM) 모델이란_1 (1) | 2020.02.02 |
|---|---|
| 폼 요소에 접근하는 여러가지 방법 (0) | 2020.01.31 |
| addEventListener() 함수 (0) | 2020.01.28 |
| 태그 속성을 사용하여 상품 이미지 변경하기 (0) | 2020.01.18 |
| 문서객체 모델(DOM) (0) | 2020.01.15 |



