-id 값이나 class 값을 사용하여 폼 요소에 접근하기
id 값이나 class을 값을 사용하여 폼 요소에 접근하는 방법은 DOM의 다른 요소에 접근하는 것과 같습니다. querySelector() 함수나 auerySelectorAll() 함수를 사용해서 특정 id값이나 class 값을 가진 요소에 접근할 수 있습니다. id 값을 사용할 때는 폼 요소 하나에만 접근하고, class 값을 사용할 때는 여러 요소를 가져와 배열 형태로 저장합니다.




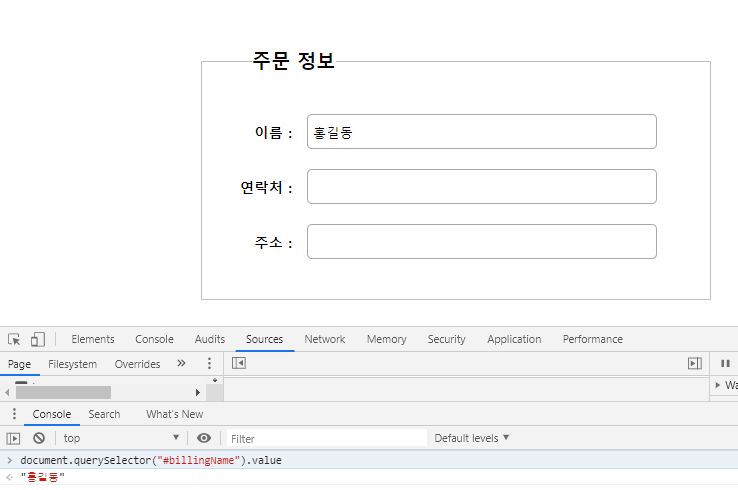
id 값이 billingName인 요소를 찾아 그 소스를 표시 할 것 입니다. id 값을 이용하여 접근 할 때는 id 값 앞에 샾(#)을 붙이고, class 값을 사용하여 접근할 때는 class값 앞에 마침표(.)을 붙여 사용하는데요

텍스트 필드에 있는 값을 가져오기 위해서는 텍스트 필드에 접근하는 소스 뒤에 value 속성을 붙입니다. 웹 브라우저 창의 [이름: ] 항목에 "홍길동" 을 입력하면 콘솔 창에 다음과 같이 입력한 값을 가져와 표시합니다.
-name 값을 사용하여 폼 요소에 접근하기
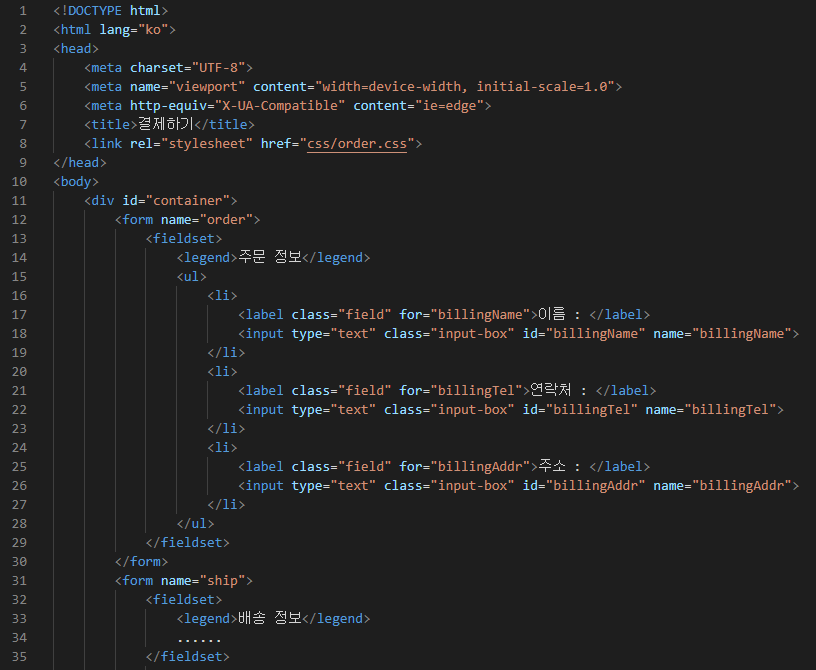
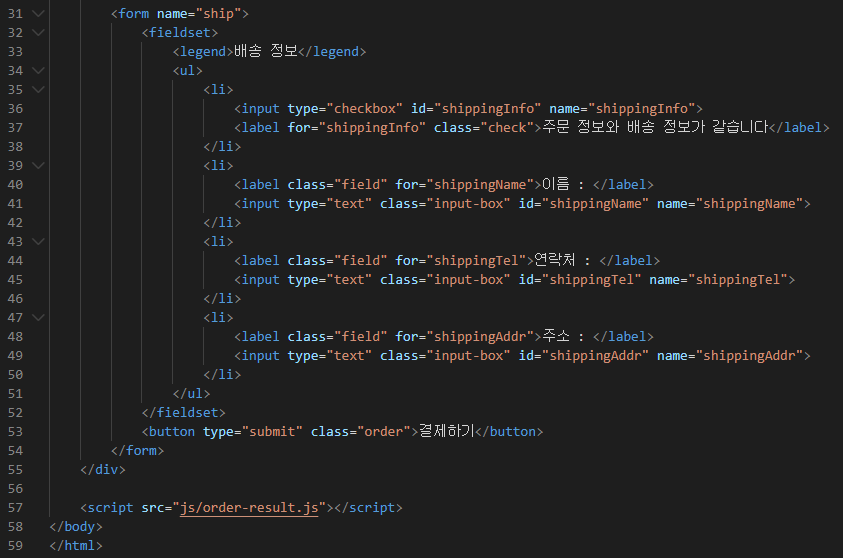
폼 요소에 id나 class 속성이 없고 name만 있다면 name 식별자를 사용하여 폼 요소에 접근할 수도 있습니다. 이 방법을 사용하려면 <form> 태그에 <name> 속성이 지정되어 있어야하고, <form> 태그 안엥 포함된 폼 요소에도 name 속성이 있어야 합니다. Name 속성을 사용하여 폼 요소에 접근하려면 form의 name 값부터 폼 요소의 name 값 까지 계층을 따라 하나씩 지정해 줍니다.

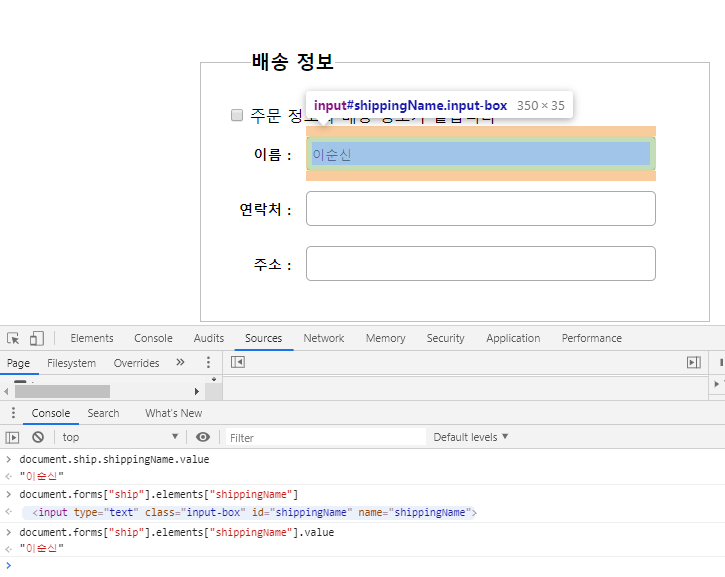
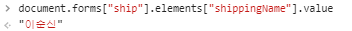
폼 안에 있는 텍스트 필드에 접근하려면 <form>의 name값과 텍스트 필드의 name 값을 사용하면 됩니다.



"배송 정보" [이름: ] 항목에 "이순신"을 입력하고 콘솔 창에는 다음과 같이 사용한 소스를 입력하면 항목에 값을 가져와 표시합니다.
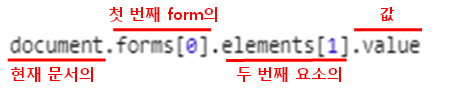
-폼 배열을 사용하여 폼 요소애 접근하기
폼 배열을 사용하여 폼 요소에 접근해 보겠습니다. document의 속성 중 form 속성은 문서 안에 있는 <form> 태그를 모두 가져와 배열 형태로 반환 합니다. 이 방법은 id나 class 속성도 없고 name 속성도 없을 때 사용합니다.

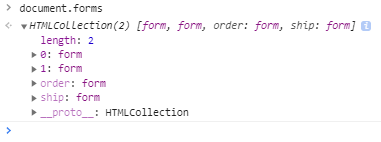
콘솔 창에 다음과 같이 입력하면 form 요소가 하나면 숫자 없이 HTMLCollection이라고 표시됩니다. 이 문서에는 form 요소가 두 개라 HTMLCollection이라고(2)처럼 괄호 안에 form 요소의 개수가 표시됩니다.
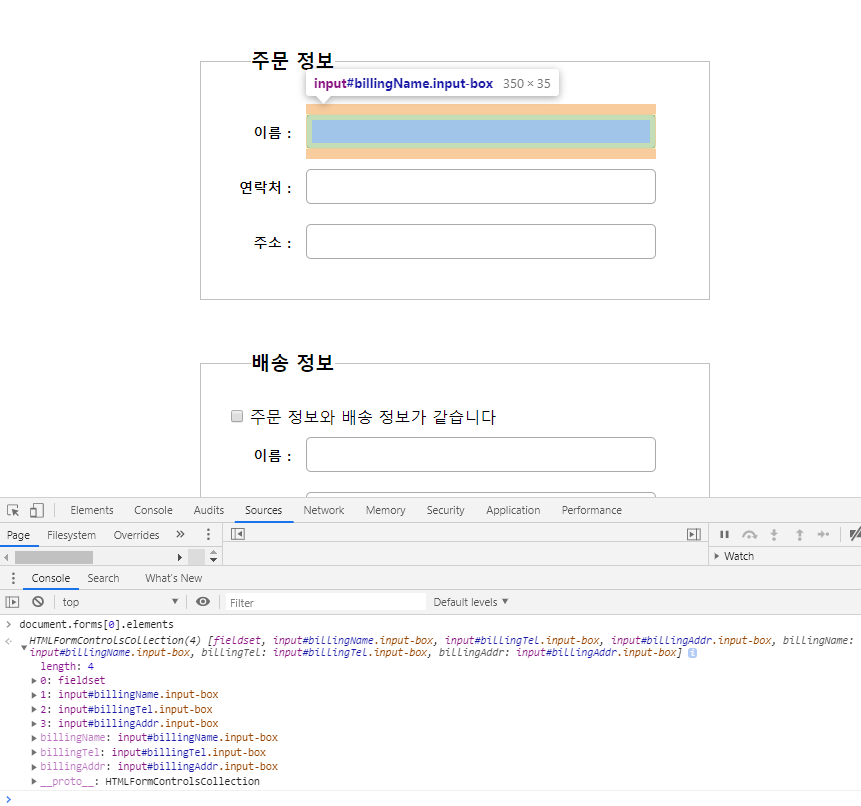
<form> 태그 안에 포함된 요소에 접근하려면 elements 속성을 사용합니다. 해당 폼안에 있는 폼 요소를 모두 가져오는 속성입니다.

문서에 폼이 두개 이므로 form[0]이라고 입력해 form 배열의 첫 번째 요소를 지정하고 form[0] 안에 있는 요소를 모두 가져오면 HTMLControlCollection 배열 형태로 저장됩니다. ▶ 를 누르면, 인덱스 0부터 2까지 어떤 요소가 저장되었는지 확인할 수 있습니다.


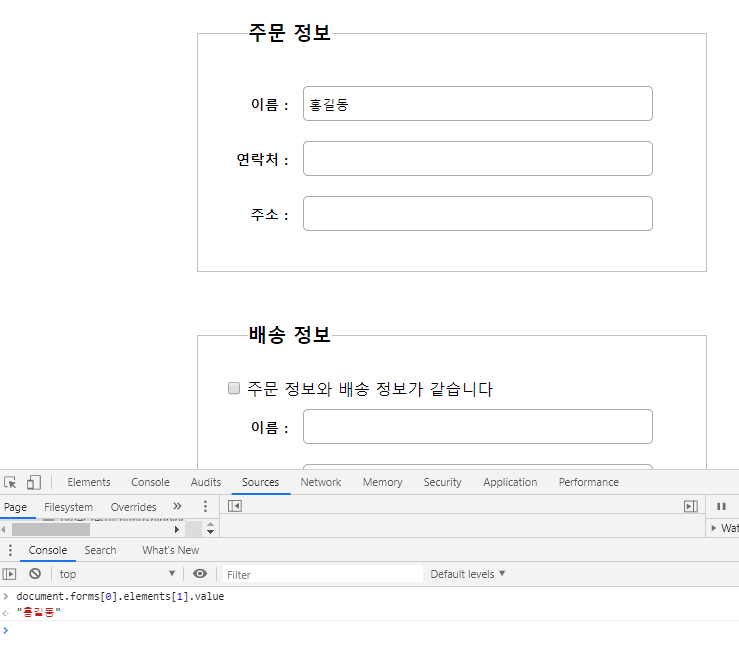
웹 브라우저 창에서 첫 번째 텍스트 필드에 이름을 입력하고 콘솔 창에서 다음과 같이 폼 배열을 사용한 소스를 입력하면 첫 번째 폼의 입력한 이름 값을 가져올 수 있습니다.
주문 내용 정보 가져오기


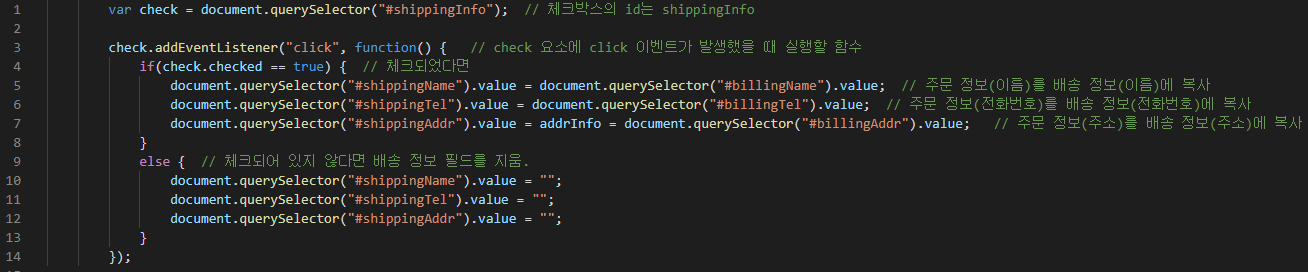
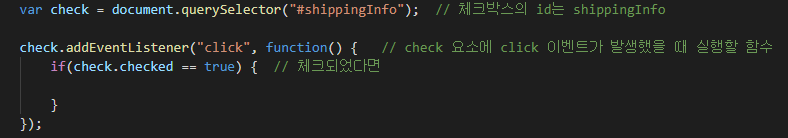
가장 먼저 체크 박스를 눌렀는지 확인하기 위해서 체크 박스를 가져와 check 변수에 저장합니다. 그리고 check 객체에 click 이벤트가 발생 했을 때, 즉 체크 박스가 눌러졌을 때 함수를 정의한 것입니다.

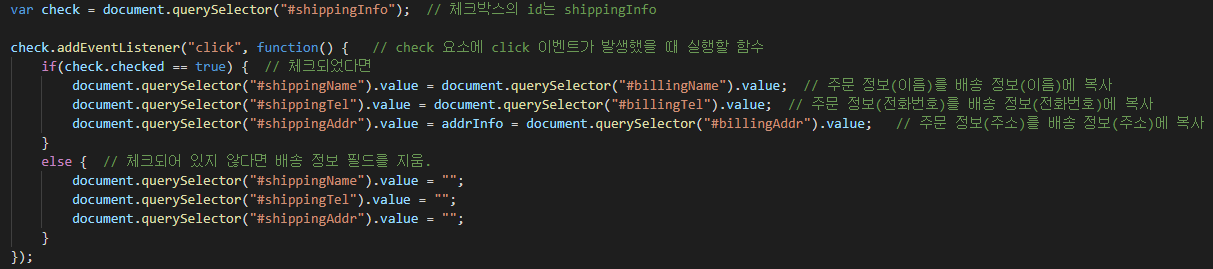
check 객체의 checked 속성 값을 확인해서 그 값이 true일 경우, 주문 정보에 있는 요소의 내용을 가져와서 배송 정보에 있는 요소에 하나씩 대입하도록 함수를 정의한 것입니다.
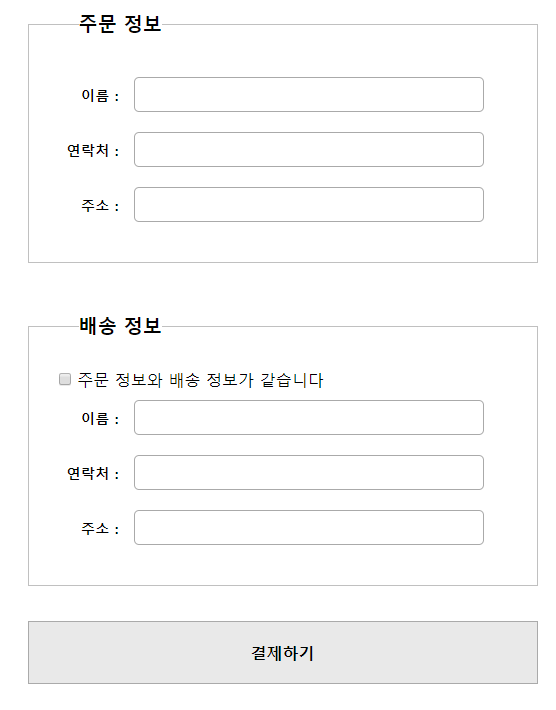
완성된 소스를 보면 먼저 주문 정보에 내용을 입력한 후 체크 상자를 체크하면 그 내용이 배송 정보의 텍스트 필드에도 채워집니다. 체크 상자를 한 번 더 눌러서 체크 표시를 없애면 배송 정보에 입력한 내용이 지워지고, 배송 정보를 직접 입력할 수 있는 상태가 됩니다.
'javaScript' 카테고리의 다른 글
| 브라우저 객체(BOM) 모델이란_2 (0) | 2020.02.04 |
|---|---|
| 브라우저 객체(BOM) 모델이란_1 (1) | 2020.02.02 |
| 상세 설명 보기/닫기, 상세 설명 링크 만들기 (0) | 2020.01.29 |
| addEventListener() 함수 (0) | 2020.01.28 |
| 태그 속성을 사용하여 상품 이미지 변경하기 (0) | 2020.01.18 |



