- 문서 객체 삽입(1)
|
메서드 이름 |
설명 |
|
$.(A)appendTo(B) |
A를 B의 뒷 부분에 추가합니다. |
|
$.(A)prependTo(B) |
A를 B의 앞 부분에 추가합니다. |
|
$.(A)insertAfter(B) |
A를 B의 뒤에 추가합니다. |
|
$.(A).insertBefore(B) |
A를 B의 앞에 추가합니다. |
- 문서 객체 삽입(2)
|
메서드 이름 |
설명 |
|
$.(A)append(B) |
A를 B의 뒷 부분에 추가합니다. |
|
$.(A)prepend(B) |
A를 B의 앞 부분에 추가합니다. |
|
$.(A)after(B) |
A를 B의 뒤에 추가합니다. |
|
$.(A).before(B) |
A를 B의 앞에 추가합니다. |
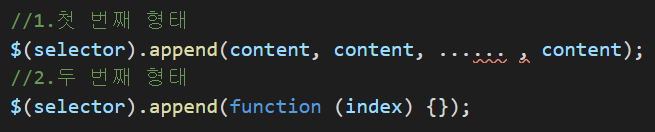
-다음은 자주 쓰이는 append() 메서드를 중심으로 알아보겠습니다. 이 메서드는 두 가지 형태로 사용합니다.

//첫 번째 형태
content 위치에 문자열이 들어갈 수도 있고, jQuery 문서 객체도 들어갈 수 있습니다. 다음 소스는 body 태그에 아무것도 없는 상태에서 append() 메서드를 사용해 보겠습니다.

-여러 개의 문서 객체를 한꺼번에 입력할 수 있습니다.

-<script> 태그 안에 코드를 작성해주고 append() 메서드를 사용하여 객체를 추가 해줍니다.

-입력한 문자열 모두 문서 객체를 형성해 코드를 출력합니다.
//두 번째 형태
선택한 문서 객체에 서로 다른 내용을 추가할 수 있습니다. body 태그 안에 div 태그만 생성해 append() 메서드를 사용해 보겠습니다.

-각각의 div 태그에 서로 다른 내용물을 넣어볼 것입니다.

-append() 메서드의 매개 변수에 index 매개 변수를 갖는 함수를 넣어줍니다. 각각의 div 태그에 다른 내용을 쉽게 입력하고자 배열을 선언했습니다.

-append() 메서드 부분에 문서 객체를 만들어 리턴하면 각 div 태그에 서로 다른 문서 객체가 추가 됩니다.

-각 div 태그에 서로 다른 문서 객체가 들어간 것을 확인할 수 있습니다.
- 문서 객체 이동

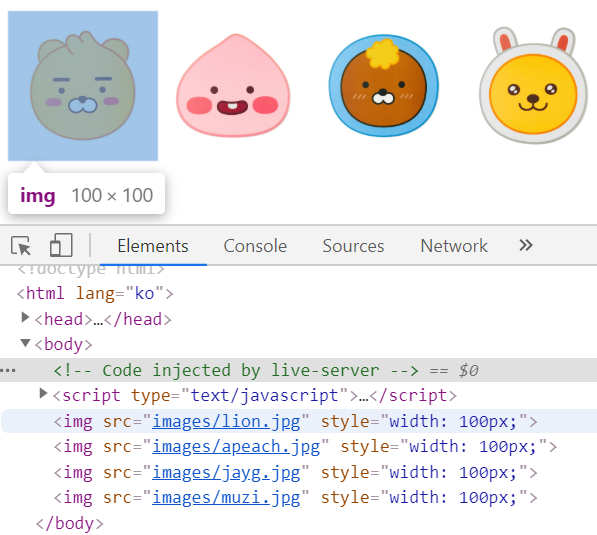
-기존에 존재하는 문서 객체를 선택하고 appendTo() 메서드를 사용하면, 문서 객체를 쉽게 다른 곳으로 이동시킬 수 있습니다. 시간에 따라 이미지의 순서를 지속적으로 변경하는 간단한 코드를 만들어 보겠습니다. 우선, body 태그를 구성해주세요.

-img 태그 중 첫 번째 문서 객체를 body 태그의 뒷부분으로 이동시킵니다.

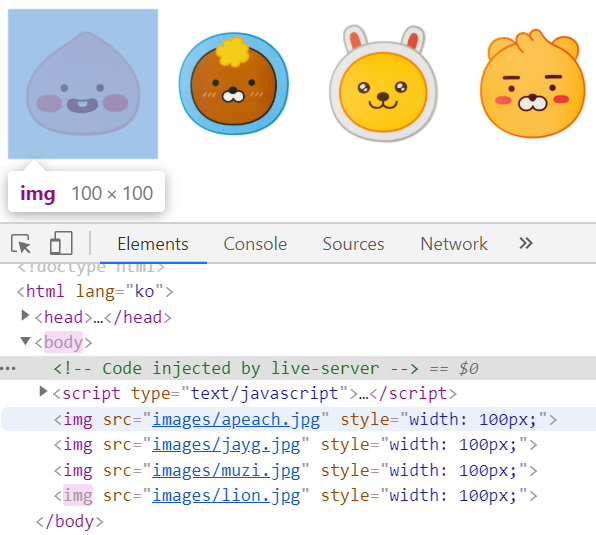
-setInterval() 함수를 사용하면 5초마다 문서 객체의 순서를 변경합니다.


-코드를 실행하면 첫 번째 이미지가 계속 body 태그의 뒷부분으로 옮겨지므로 이미지 순서가 계속 변경됩니다.
- 문서 객체의 복제
|
메서드 이름 |
설명 |
|
clone() |
문서 객체를 복제합니다. |

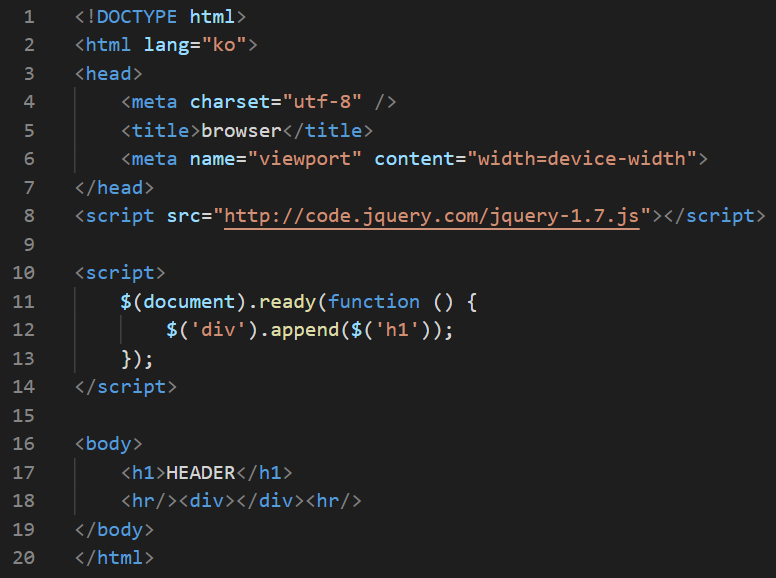
-기존 문서 객체를 선택하고 append() 메서드를 사용하면 문서 객체가 이동합니다.

-문서 객체가 이동

-clone() 메서드는 h1 태그를 선택하여 복제해 삽입합니다.

-코드를 실행하면 문서 객체가 복제된 것을 확인할 수 있습니다.
'jQuery' 카테고리의 다른 글
| jQuery 문서 객체 조작(이벤트연결) (0) | 2020.02.18 |
|---|---|
| jQuery 문서 객체 조작(추가,제거) (0) | 2020.02.14 |
| jQuery 기본(배열관리) (0) | 2020.02.13 |
| jQuery 기본(선택자) (0) | 2020.02.10 |



