- 문서 객체의 클래스 속성 추가
|
메서드 이름 |
설명 |
|
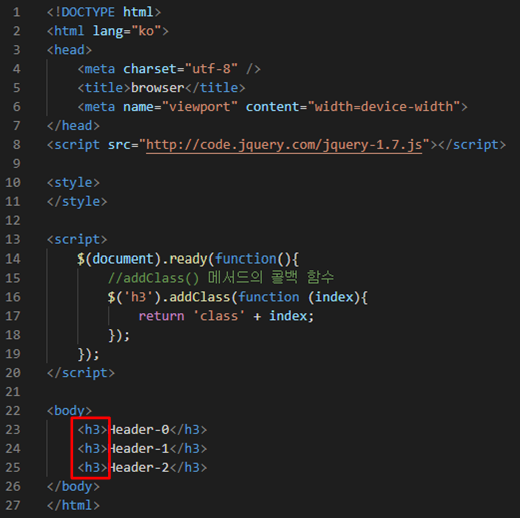
addClass() |
문서 객채의 클래스 속성을 추가합니다. |
-문자열을 입력하여 추가하는 방법 입니다.


- 매개 변수로 입력하는 함수 코드 index 매개 변수를 갖습니다. 선택자로 선택한 문서 객체에 차례대로 속성을 지정할 수 있습니다.


- 문서 객체의 클래스 속성 제거
|
메서드 이름 |
설명 |
|
removeClass() |
문서 객체의 클래스 속성을 제거합니다. |


- 문서 객체의 속성 추가
|
메서드 이름 |
설명 |
|
attr() |
속성의 값을 가져오거나 속성을 추가합니다. |
-attr() 메서드는 다음과 같은 세 가지 형태로 사용할 수 있습니다.

//1번 형태입니다.
-첫 번째 매개 변수에는 속성 이름을 입력하고, 두 번째 매개 변수에는 값을 넣어줍니다.

-'width' 속성에 '100'을 입력합니다

//2번 형태입니다.
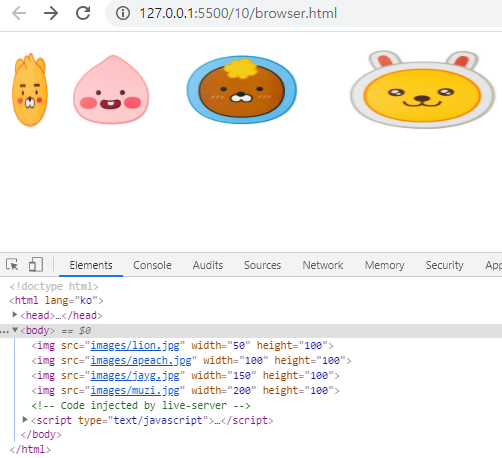
-첫 번째 매개 변수에는 속성의 이름을 입력하고, 두 번째 매개 변수에는 index 매개 변수를 갖는 함수를 입력합니다.

-img 태그에 단계적으로 50씩 크기를 적용합니다.

//3번 형태입니다.
-매개 변수 객체를 입력합니다. 매개 변수로 입력한 객체에는 키로 속성의 이름을 지정하고 값을 입력합니다. 값을 입력할 때는 1번 형태와 2번 형태를 모두 사용할 수 있습니다.

-'width' 단계적으로 크기를 적용하고 'height'은 100으로 고정시킵니다.

- 문서 객체의 속성 제거
|
메서드 이름 |
설명 |
|
removeAttr() |
문서 객체 속성의 값을 제거합니다. |
-첫 번째 매개 변수에 삭제하려는 속성의 이름을 입력합니다.


- 문서 객체의 메서드
|
메서드 이름 |
설명 |
|
text() |
선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꿉니다. 텍스트 요소만 리턴합니다. |

-text() 메서드는 문자열을 문자열 그대로 입력합니다.

-text() 메서드는 HTML 태그를 인식하지 않습니다.
|
메서드 이름 |
설명 |
|
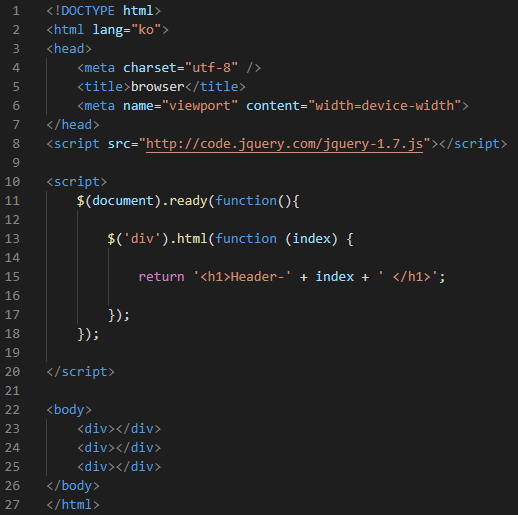
html() |
선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꿉니다. 텍스트를 포함한 태그까지 리턴합니다. |

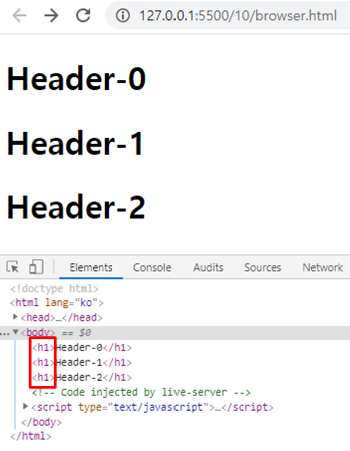
-html() 메서드는 HTML 태그를 인식해 문자열을 삽입합니다.

-HTML 태그가 삽입된 것을 확인할 수 있습니다.

-함수를 매개 변수로 입력할 때는 index를 매개 변수로 넣습니다.


-html() 메서드의 매개 변수로 입력한 함수의 매개 변수를 두 개 사용하면 두 번째 매개 변수에 원래 있던 HTML 내용이 들어갑니다.

- 문서 객체의 제거
|
메서드 이름 |
설명 |
|
remove() |
특정 문서 객체를 제거합니다. |
|
empty() |
특정 문서 객체의 후손을 모두 제거합니다. |
-remove() 메서드


-empty() 메서드


'jQuery' 카테고리의 다른 글
| jQuery 문서 객체 조작(이벤트연결) (0) | 2020.02.18 |
|---|---|
| jQuery 문서 객체 조작(삽입,이동) (0) | 2020.02.17 |
| jQuery 기본(배열관리) (0) | 2020.02.13 |
| jQuery 기본(선택자) (0) | 2020.02.10 |



