- 이벤트 연결(1)
|
메서드 이름 |
설명 |
|
bind() |
이벤트를 연결합니다. |
|
unbind() |
이벤트를 제거합니다. |

//첫 번째 형태
bind() 메서드의 첫 번째 매개 변수에 이벤트 이름을 입력하고 두 번째 매개 변수에 이벤트 핸들러를 입력합니다.
//두 번째 형태
bind() 메서드의 매개 변수에 객체를 넣어줍니다. 속성 이름과 속성값에 이벤트 이름과 이벤트 핸들러를 넣으면 쉽게 이벤트를 연결할 수 있습니다.


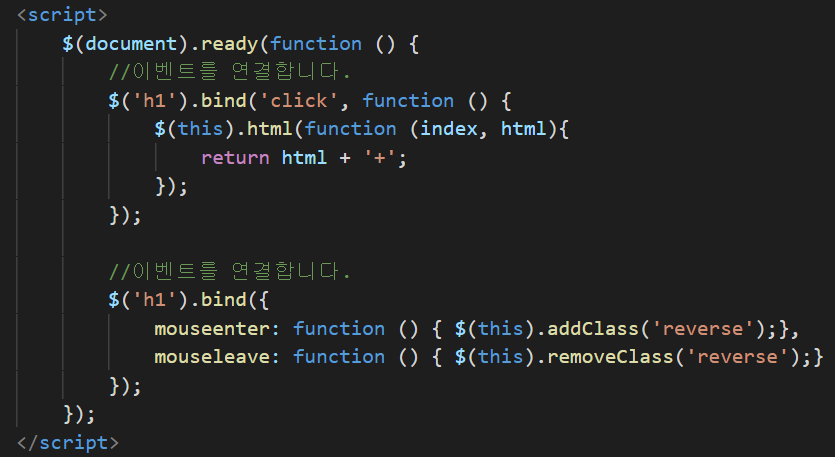
-h1 태그를 click 이벤트에 연결하고 이벤트 발생 시 이벤트 발생 객체에 '+' 글자를 추가하고, bind() 메소드로 연결하여 마우스가 진입하면 reverse 클래스 속성을 추가하고, 마우스가 빠져나가면 reverse클래스 속성을 제거합니다.

- 이벤트 연결(2)
|
메서드 이름 |
설명 |
|
hover() |
mouseenter 이벤트와 mouseleave 이벤트를 동시에 연결합니다. |
|
toggle() |
click 이벤트를 여러 이벤트 핸들러를 번갈아가며 실행할 수 있게 연결합니다. |

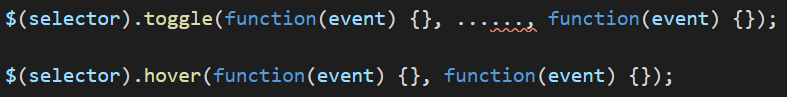
-위 메서드는 다음과 같은 형태로 사용합니다.
-hover() 메서드


-hover() 메서드는 두 개의 함수를 매개 변수로 넣어줍니다. 첫 번째 매개 변수에 넣는 함수는 mouseenter 이벤트 핸들러이며 두 번째 매개 변수에 넣는 함수는 mouseleave 이벤트 핸들러입니다.

-toggle() 메서드


-toggle() 메서드는 매개 변수에 여러 개의 함수를 입력 할 수 있습니다. 모두 click 이벤트 핸들러와 관련이 있습니다. 매개 변수로 넣은 순서대로 함수를 실행합니다.

-해당 문서 객체를 클릭할 때 다음과 같은 이벤트 순서가 발생합니다.
1. 문자열의 앞에 별을 추가합니다.
2. 문자열의 뒤에 별을 추가합니다.
3. 문자열의 별을 제거합니다.
- 이벤트 강제 발생
|
메서드 이름 |
설명 |
|
trigger() |
이벤트를 강제로 발생 시킵니다. |

//두 번째 형태
매개 변수 data는 일반적을 배열을 넣습니다.


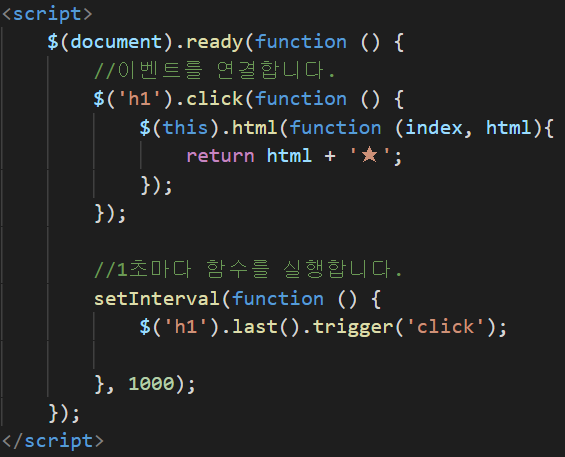
-<script> 태그 안에 코드를 추가해줍니다. h1 태그에 click 이벤트를 연결합니다. 클릭하면 뒤에 별이 추가됩니다. 이어서 setInterval() 함수를 사용해서 마지막 위치한 h1 태그는 자동으로 1초마다 클릭 이벤트를 실행하게 됩니다.

-코드를 실행하면 아래 있는 h1 태그는 1초마다 별이 자동으로 생성됩니다. 물론, 두 h1 태그 모두 직접 클릭해서 별을 추가할 수 있습니다.
-trigger() 메서드를 사용해서 매개 변수 전달


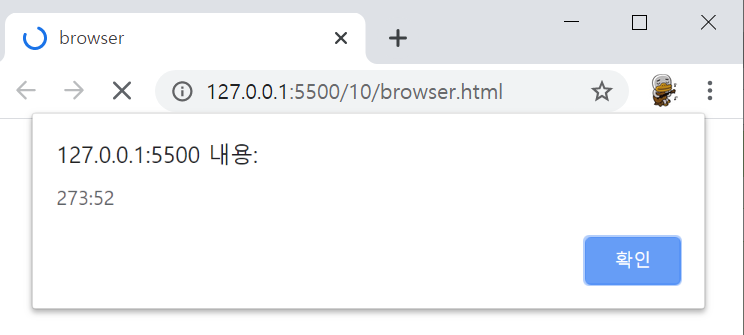
-코드를 실행하면 문자열 '273:52'를 출력합니다. trigger() 메서드의 두 번째 매개 변수에 배열을 입력하면 데이터가 자동으로 이벤트 핸들러에 순서대로 추가 전달됩니다.
- 매개 변수 context
-jQuery 메서드는 매개 변수를 두 개 입력할 수도 있습니다. selector 매개 변수 이외에 context 매개 변수도 넣을 수 있습니다


-매개 변수 context는 selector가 적용하는 범위를 한정합니다. click 이벤트로 div 태그 내부의 h1 태그를 선택할 때 $('h1')과 같은 방식을 선택했다가는 페이지 전체의 h1 태그를 선택합니다. 이렇게 특정 부분에 선택자를 적용하고 싶을 때 사용하는 매개 변수가 context입니다.

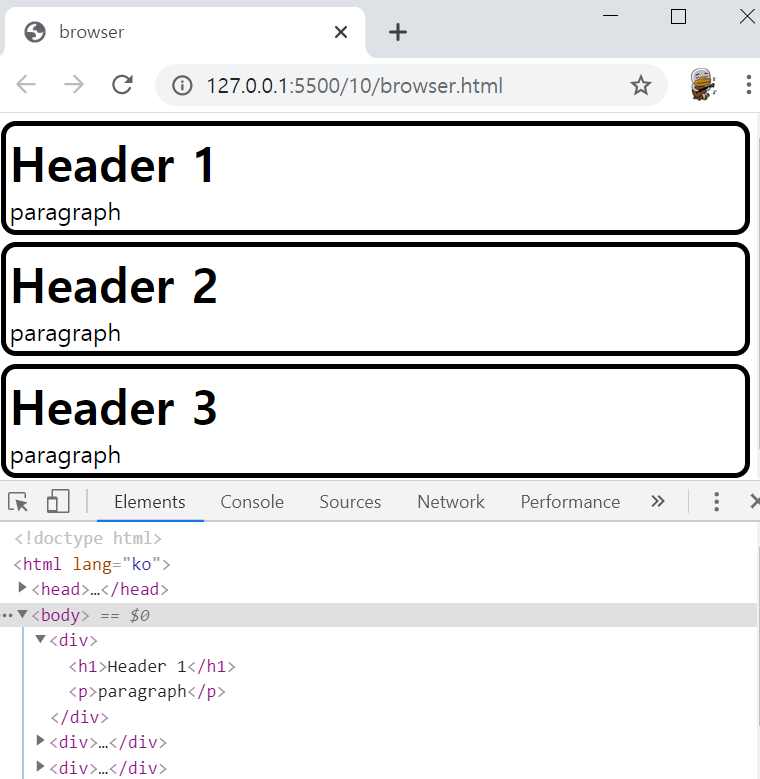
- click 이벤트를 발생한 문서 객체 안에서 h1 태그와 p 태그를 선택하고 싶을 때는 this 키워드를 $() 메서드의 두 번째 매개 변수로 넣어 줍니다. 범위를 이벤트 발생 객체로 한정하므로 쉽게 이벤트 발생 객체 안에만 선택자를 적용할 수 있습니다.

-코드를 실행하고 각 div 태그를 클릭하면 이벤트 발생 객체의 h1 태그와 p 태그가 가지고 있는 내용을 출력합니다.
'jQuery' 카테고리의 다른 글
| jQuery 문서 객체 조작(삽입,이동) (0) | 2020.02.17 |
|---|---|
| jQuery 문서 객체 조작(추가,제거) (0) | 2020.02.14 |
| jQuery 기본(배열관리) (0) | 2020.02.13 |
| jQuery 기본(선택자) (0) | 2020.02.10 |



